Динамическое меню
Настройка динамического меню (конфигурируемого администратором сайта через браузер).
Общее описание
В дизайн сайта можно интегрировать динамически генерируемое меню произвольной глубины. Оно редактируется администратором сайта через браузер в специальном модуле «Редактор меню».
Быстро просмотреть текущее состояние главного дерева меню
(в XML-формате) можно перейдя по адресу
http://имя_вашего_сайта/Login/menu.xml
(например,  http://rudemo.fuzzle-cms.ru/Login/menu.xml ).
http://rudemo.fuzzle-cms.ru/Login/menu.xml ).
Если на сайте необходимо разместить несколько меню (например, верхнее и нижнее), то это можно сделать, связав каждое из них с одной из ветвей главного дерева.
Интеграция динамического меню в дизайн сайта
Чтобы интегрировать меню в дизайн сайта, необходимо проделать следующие шаги:
Шаг 1.  Загрузить шаблон дизайн-файла (.fla) с символами пунктов меню, подсвечивающимися по наведению мыши.
Загрузить шаблон дизайн-файла (.fla) с символами пунктов меню, подсвечивающимися по наведению мыши.
Шаг 2. Загрузить AS3 класс XmlMenu сборщика меню (горизонтальное двухуровневое меню).
Шаг 3. В fla-шаблоне в первом кадре
подключить меню и указать его месторасположение
var menu:XmlMenu = new XmlMenu("/Login/menu.xml");
menu.x=50;
menu.y=960;
addChild(menu);
Если на сайте несколько меню, то подключиться к ветви главного дерева можно следующим образом:
var menu:XmlMenu = new XmlMenu("/Login/menu.xml?rootId=ХХХ");
Скомпилировать fla-дизайн (при этом as-файл сборщика XmlMenu должен находиться с fla-файлом дизайна в одной папке).
***
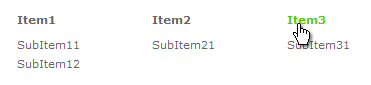
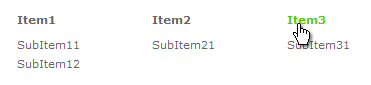
В результате на сайт будет интегрировано меню, выглядящее следующим образом:

Внимание! В версии Fuzzle 2.0 и ниже, меню (вместе с развернутыми подпунктами) не должно пересекаться с загрузчиком страниц xmServiceLoader. Иначе загрузчик будет перехватывать события мыши.
Настройка дизайна меню
- Изменение цвета и размера шрифтов меню
Для изменения шрифтов меню (цвет, размер и т.п.) отредактируйте символы menu_mc (главные пункты) и link_mc (подпункты).
- Изменение фона и отступов пунктов меню
Отступы между элементами меню определяются автоматически в соответствии с размерами символов menu_mc и link_mc. При необходимости отступы можно увеличить, расширив размеры соответствующих символов путем добавления в них прямоугольника с фоном. В шаблоне такой прямоугольник (символ bg) есть у основных пунктов, но отсутствует у подпунктов.
- Отладка макета меню
Для удобства отладки макета меню, можно подставить в него тестовые значения (вместо тех, что будут генерироваться на сайте).
Для этого необходимо код, подключающий меню (прописанный в первом кадре дизайн-файла), перенаправить на локальную версию меню.
var xml:XML=<node data="--root--" id="1" link="">
<node data="Item1" id="2" link="">
<node data="SubItem11" id="3" link=""/>
<node data="SubItem12" id="4" link=""/>
</node>
<node data="Item2" id="5" link="">
<node data="SubItem21" id="6" link=""/>
</node>
<node data="Item3" id="7" link="">
<node data="SubItem31" id="8" link=""/>
</node>
</node>;
var menu:XmlMenu = new XmlMenu(xml);
Примечание: значения идентификаторов (id) могут быть произвольными.
Перед загрузкой дизайна на сайт не забудьте перейти с локальной версию меню на рабочую:
var menu:XmlMenu = new XmlMenu("/Login/menu.xml");
- Создание выпадающего меню
Для создания выпадающего меню достаточно добавить в код, подключающий меню, второй параметр, равный true
var menu:XmlMenu = new XmlMenu("/Login/menu.xml", true);
- Меню другой конфигурации (вертикальной, линейной)
При необходимости создания динамического меню другой конфигурации требуется переписать AS3 класс сборщика меню.