| Главная | Видео | Инсталляция | Пользователю | Дизайнеру | Программисту | Локализатору | |
Статичные кнопки для перехода по URLНастройка переходов по URL (в т.ч. по внутренним страницам сайта) для кнопок, прорисованных в дизайне; переход может сопровождаться проигрыванием анимации.
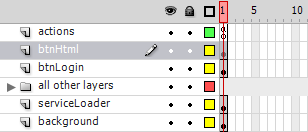
В шаблоне дизайн-файла fuzzle-demo-demo.fla в слоях btnHTML и btnLogin располагаются две кнопки с именами btHTML и btLogin.
Для каждой из них в слое actions (в первом кадре) определен обработчик нажатия:
Важно: весь код дизайн-файла должен быть написан на AS3 для взаимодействия с ядром системы и скомпилирован под версию Flash Player не ниже 9. |
Дизайнеру |