| Главная | Видео | Инсталляция | Пользователю | Дизайнеру | Программисту | Локализатору | |
Динамическое менюНа одном сайте может быть определено несколько разноуровневых меню (главное, нижнее, вспомогательные и т.п.). Их администрирование осуществляется во встроенном редакторе меню. Визуальный блок Динамическое меню размещается на страницах или в дизайне сайта и подключается к одному из меню, определенных в Редакторе. Существует несколько разновидностей такого блока:
Первые два вида блоков (вертикальное и горизонтальное) оптимальны для отображения одноуровневого меню. Третий – для двухуровневого. См. Вертикальное/горизонтальное меню
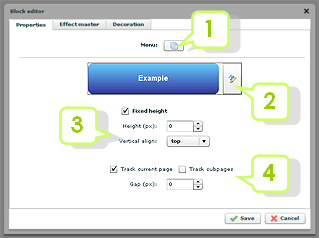
С помощью кнопки [1] откройте список меню, доступных на сайте, и подключите одно из них. В области предварительного просмотра [2] приводится образец кнопки меню, реагирующий на движения мыши так же, как и реальное меню. Справа расположена кнопка, по нажатию на которую открывается редактор оформления, где можно задать три состояния ссылки (NORMAL, OVER и DOWN). Панель дополнительных настроек [3] позволяет определить следующие параметры:
Если установить флажок [4], то тот пункт меню, ссылка на котором ведет на текущую страницу, перейдет в состояние DOWN. Второй флажок переводит пункт в состояние DOWN, если пользователь находится на подстранице относительно этого пункта. Подстраницами считаются все страницы, названия которых содержат имя главной страницы (начинаются с него). Выпадающее меню
В силу технологических особенностей блок Выпадающее меню подключается только к меню со структурой: один главный пункт + произвольное количество выпадающих. Поэтому для того, чтобы разместить на сайте меню с некоторым количеством пунктов в обоих уровнях, необходимо поставить рядом несколько блоков Выпадающее меню, каждый из которых подключается к одному из пунктов главного меню.
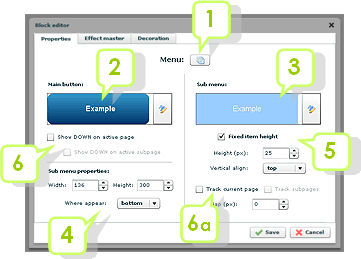
С помощью кнопки [1] откройте список меню, доступных на сайте, и подключите один из пунктов первого уровня двухуровневого меню. В области предварительного просмотра [2] и [3] приводятся образцы кнопок меню (главной и выпадающей), реагирующие на движения мыши так же, как и реальное меню. Справа от каждого из них расположена кнопка, по нажатию на которую открывается редактор оформления, где можно задать три состояния ссылок (NORMAL, OVER и DOWN). На панели дополнительных настроек [4] задайте размеры блока выпадающих пунктов меню (его ширину и высоту) и область появления (справа/слева/сверху/снизу) от главного пункта. Область [5] позволяет определить настройки блока выпадающих пунктов:
Если установить флажок [6], то, если ссылка с главного пункта меню ведет на текущую страницу, то он перейдет перейдет в состояние DOWN. Второй флажок переводит пункт в состояние DOWN, если пользователь находится на подстранице относительно данного пункта. Подстраницами считаются все страницы, названия которых содержат имя главной страницы (начинаются с него). Флажки [6a] задают аналогичные настройки для подпунктов. |
ПользователюПервые шаги
Редактирование страниц Дополнительные настройки |